
A lot of people search for those perfect headphones. The ones that you plug in, put on, and the sound just flows like notes off of the harp of Apollo. What people don’t know is that this search is usually too haphazard. Most just don’t know that there are tools and techniques to help them get extremely good audio from perfectly inexpensive “mid-range” headphones. Here I show you my best efforts to do so.
Your Ears and Your Headphones
First, why are we doing this? Everyone has different sized ear canals. This is why ear plugs come in different sizes. This size variance coupled with different materials, headphone materials create a dizzying amount of possibly percieved audio qualities. Some sound tinny, some have booming unrealistic bass, or muddy mids. One pair of headphones straight out of the box for one person may sound like garbage, while those same cans sound like gold to another.
This is where custom tailored EQ profiles come in. We will sit here and find out which frequencies your headphones don’t handle so well (and your ears are sensitive to) and boost/reduce them accordingly. This will create what is called a “flat” response, that is tailored to your unique ear/headphone combo. Which means that when we play a Lin sweep later there should be no perceivable increase in volume as the pitch changes. This will allow for greater clarity, a more realistic sense of space, and very little coloring of the sound when you play your audio. We can then take this EQ profile and either use it all the time, or use it as a baseline profile for further modifying your sound ie: bass boosting, etc.
Requirements
First we need to grab a few things.
### Soundflower
Soundflower is a system extension for mac that pretty much allows you to pipe your system audio around. Download this and restart before you get started.
### AU Lab
This app is bundled with Xcode normally. It allows you to record, add AU plugins, combine/split, and whatever you’d like to do to your audio real time audio. It’s essentially a blank swiss army knife that you can attach parts to.
### apQualizr
This is a parametric equalizer plugin that allows you to apply different filters to different frequencies. Think bass boost, treble boost, high pass filter, etc. It is a bit pricey at ~$72.00 but it is one of the highest quality/easiest to use EQs that I have tried. They are also very responsive to support requests. It has a demo so that you can try things out if you don’t mind restarting the plugin every so often.
### MDA AU Plugins
The TestTone AU plugin will help us sweep through frequencies later on and find the ones we need to modify.
### Headphones
If you arent even sure where to start I recommend lurking here for a long while. Watch some youtube reviews, and make a budget.

For the sake of this tutorial I’ve grabbed an old pair of Sony MDR-V900s that I’ve had for ages. My experience with Sony is that some of their headphones can be pricey but the ones just under their top tier tend to fall in the “best bang for your buck” bracket. I’ve spent ~$150-200 over the years for these types of mid-range headphones. In the end I don’t really care about abusing them because of the price and they sound great after a good EQ profile is setup.
The EQ Process
Assuming you have SoundFlower, AU Lab, apQUalizr, and the MDA AUs installed it’s time to get crackin’.
Put on your nice headphones and get comfy, this may take awhile. First, set your system wide volume level to 50%. Then hold down alt/option and click on the volume control to set your output device to “Soundflower (2ch)”. This pipes your systems audio to Soundflower. Since Soundflower is now catching everything, if you had anything playing right now you wouldn’t hear it.
Now start up AU Lab. Choose “Stereo In/Stereo Out” on the left side under Factory Configurations, choose “Soundflower (2ch)” as your Audio Input Device, and choose “Built-in Output” as your Audio Output Device. The end result should look like this:

Once finished click “Create Document”.
If you have things setup right you can open up your favorite audio app and play some music and hear it. AU Lab should have some green bars dancing around and your hearing should be comfortable. If not adjust your volume to a decent level that you see yourself using a lot.
Now that you have AU Lab started, look in the output column. This is the column that will have all of your AU plugins on it and controls the audio played in your headphones. So let’s choose our first effect, the tone generator. This is the tool we will be using to detect peaks and valleys in our headphone’s response, and in our hearing. Watch out for this next bit as it will start a tone automatically and if you have your volume up too high it may hurt. Click on dropdown under “Effects” in the input column and look for the MDA plugin named TestTone. As soon as you pick it you will hear a steady tone of 997.0Hz, slide the level down to -40dB so you don’t kill yourself. Also slide the Frequency down to 50.0Hz. You should hear a growly tone, or may not hear anything at all if it’s outside of your headphone’s range.
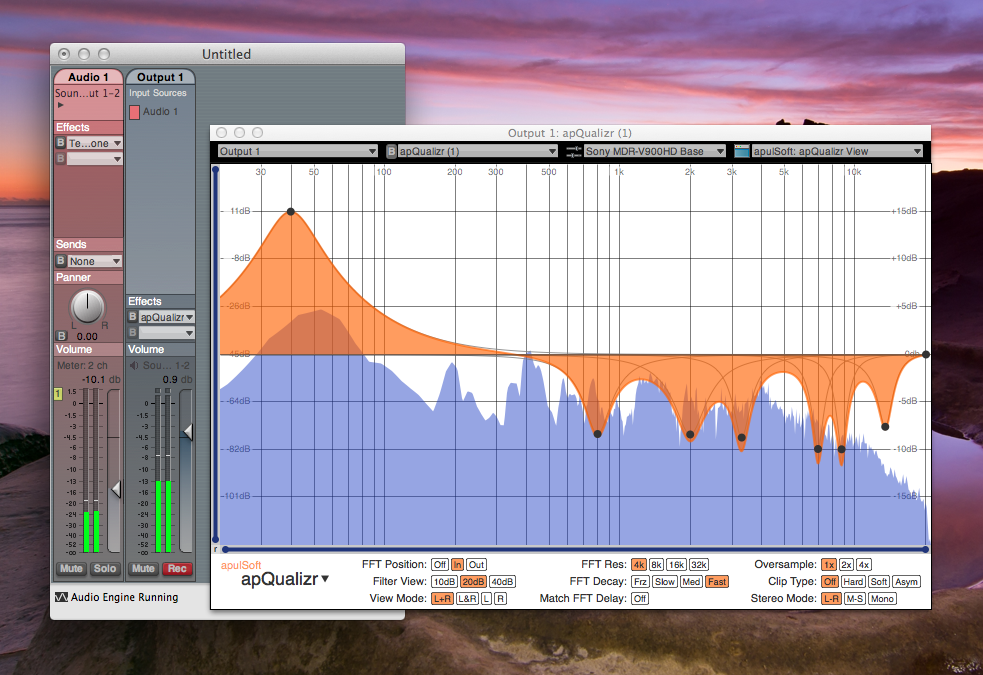
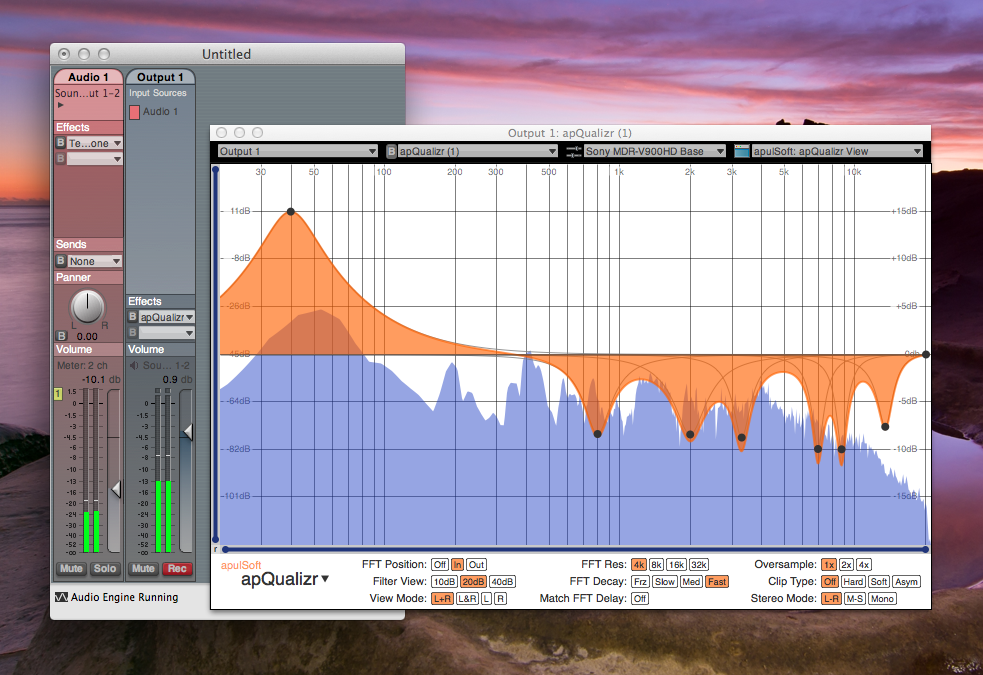
Now to see what apQualizr is all about. In the output column click effects and find the apQualizr plugin. Once it’s active you should see the apQualizr window open. If it is all blue then close the window and reopen it by clicking the effects dropdown and selecting apQualizr from the top of the list. If everything went well you should see the ToneTest window and the apQualizr window with a nice blue bulge at 50.0Hz like so:

Now that we have this it’s time to play. If you jumped ahead and started sliding the frequency bar and up and down you probably noticed the blue hump chasing side to side in apQ. This is huge because we can now listen to frequencies and see exactly where we need to place our filters. No need to write the frequencies down!
Start by slowly sliding the frequency higher and if you notice what seems like an increase in loudness note when it stops getting louder and begins to get quieter. This is a peak. These are the buggers we are trying flatten. Once you find one slide back and forth to isolate it and find the center and click apQ on the middle 0dB line where that peak is centered and choose “Peaking EQ”. Later we will resize this peak to suit our taste but for now move along and find more of those bad boys.

Once you have them all flagged it’s time to figure out how much we have to flatten them. Inside of ToneTest select “Pink Noise” from the dropdown. This will run a pink noise generator which we will use to gauge how much change occurs when we increase the size of an EQ peak. Go to one of the highest pitch peaks you isolated, and move it down until you notice that frequency fading into the rest of the noise. Don’t overdo it, we are just trying to dull down these sharp peaks. If you have a bunch it may be a good idea to turn off the pink noise every once in awhile and listen to some music as a break. This is the aural equivalent of sniffing coffee beans to clear your nose after smelling too much cologne at the store.

Once you’ve finished congrats! You now should have a pretty flat sounding EQ Profile. The hard part is done. Turn off Tone Test by removing it from the left column, save your profile by clicking the third column from the left in the apQ window and name the profile after your headphones. Most of your music should be pretty vibrant sounding. Now it’s time to customize things if you want. I put a nice boost at 40hz to make 808s and other bassy things have much more kick, but feel free to play with other areas to suit your tastes and music.

Note that brand new headphones need time to break in, and their profile may change as you listen to them more. Old ones may also change slightly as they age, or if they become damaged. All of that aside, a good EQ session can make previously average headphones sound great, boost the volume you can listen to things at, and increase fidelity in ways that are hard to describe.
I hope you enjoy your results.

















 I’m writing some posts right now. They aren’t in any shape to really publish yet. In the mean time check out my
I’m writing some posts right now. They aren’t in any shape to really publish yet. In the mean time check out my